May 21, 2020
Guest post by Josh Herron
Got your own hCaptcha implementation story?
Let us know and it may show up here!
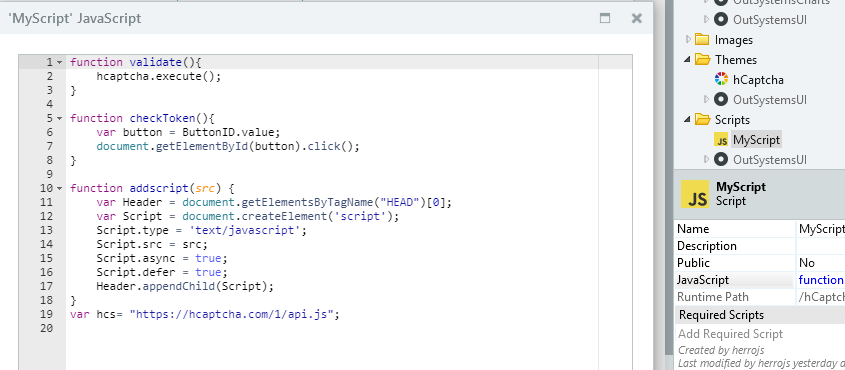
1. Define the function to load the api.js script, a function to call hcaptcha.execute() and a function to trigger a new client action via the data-callback feature.

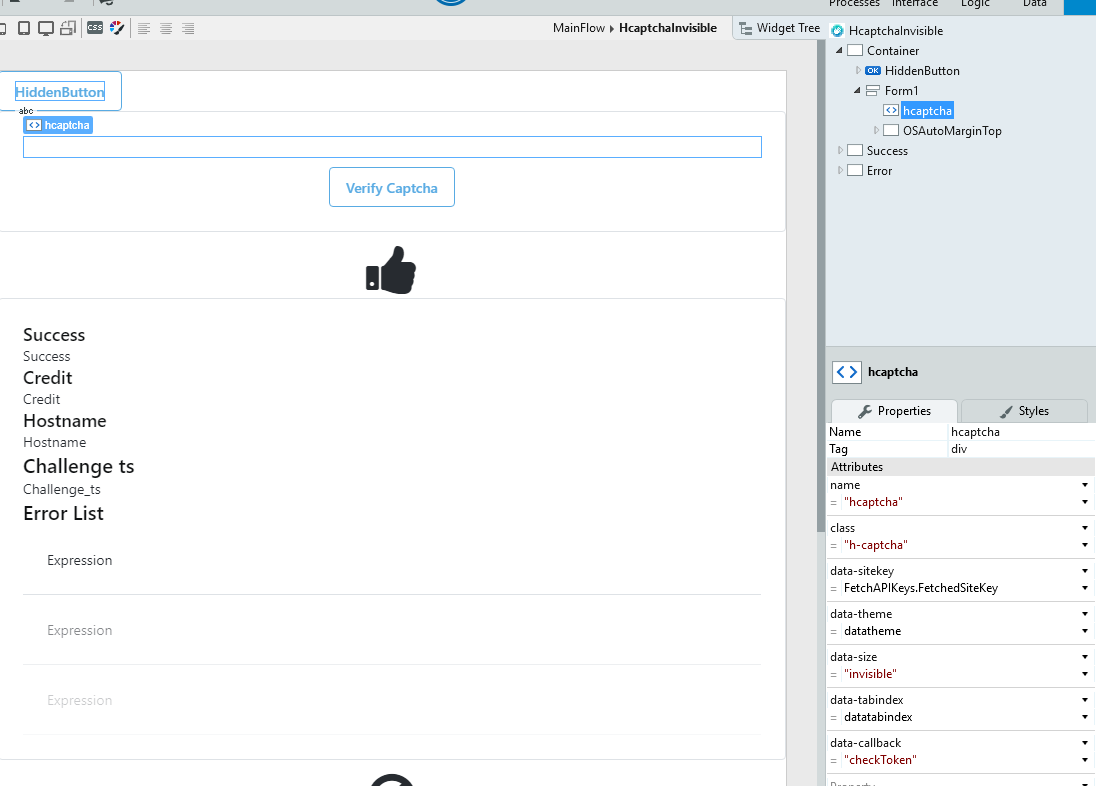
2. In your Outsystems screen or web block create a hidden button and create a DIV with class = “h-captcha” you can add as many of the optional data elements but data-sitekey must be present. You can either hard code that here or assign as site parameters and fetch them when the application loads. We must also define the data-callback function that should be called here.

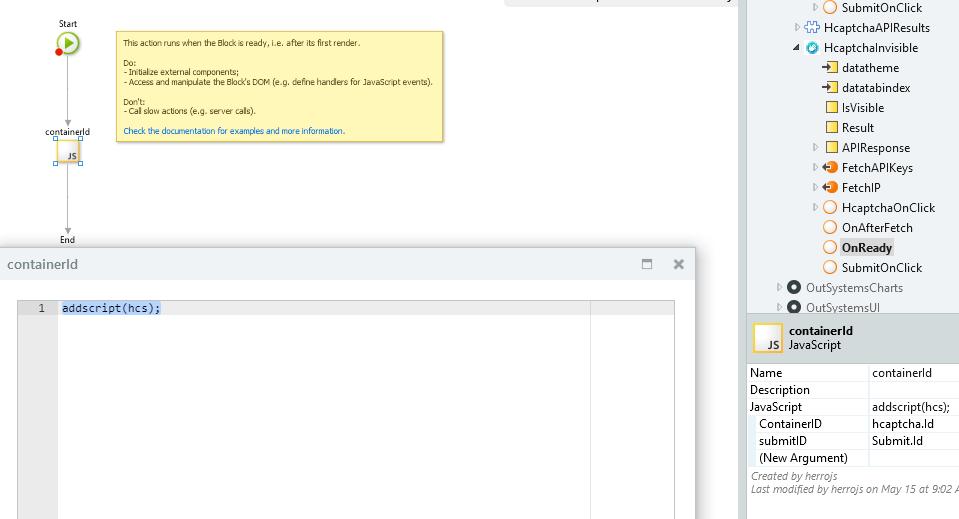
3. Add OnReady event for the screen/web block which will call the addscript function defined in step one. (loading the api.js file)

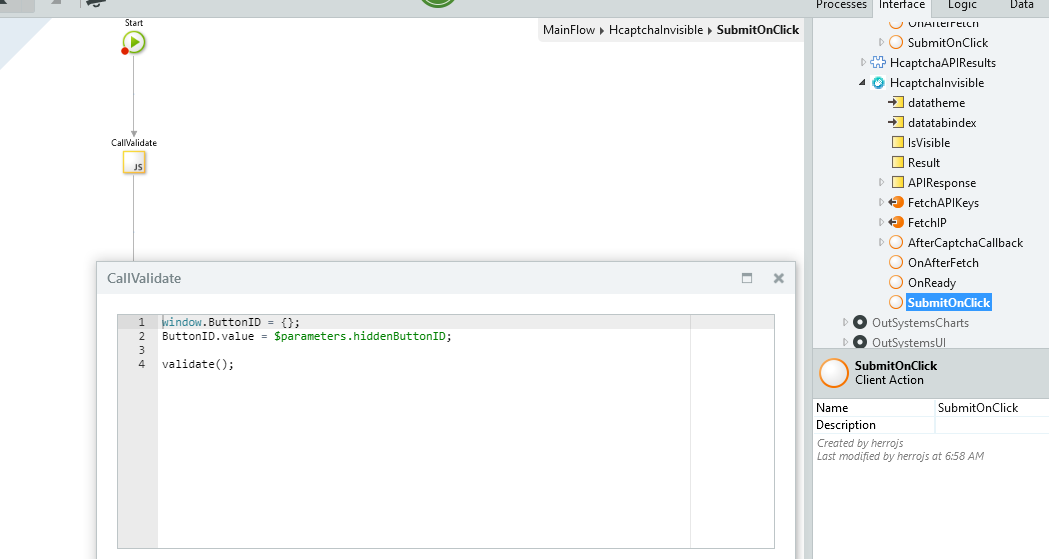
4. Add a new OnClick button event to trigger a client action that sets window.ButtonID to the value of the hiddenButton we created in the application. It does not necessarily have to be a button click event, but for this test that is what I used; Anything that would trigger the start of a client action will work.. Then we need to call validate() to actually trigger the rendering of the hcaptcha widget.

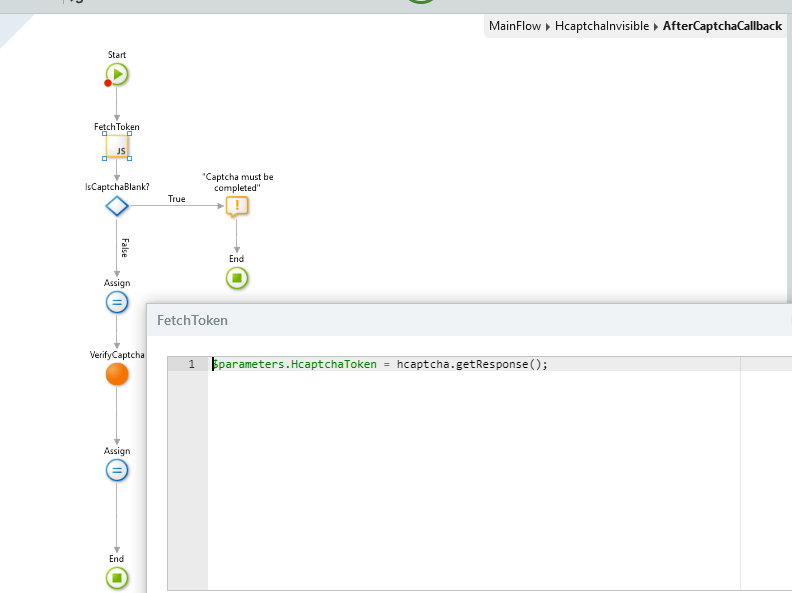
5. Once the user completes the captcha the checkToken function is called which clicks the hidden button and triggers the AfterCpatchaCallback client action. Here we call hcaptcha.getResposne() and then make sure that value is not blank. If it is not blank we pass that response token to the siteVerify API along with the secretKey to ensure the token is valid. In this test application I simply show the siteVerify response in the UI.