November 8, 2018
If you’re using the React framework, you are likely used to dropping in handy components for many common needs.
We are happy to announce React components for our hCaptcha.com platform are now available for you to use (GitHub).
Backend modules for Node, Express, Flask, and others are also available to make server-side hCaptcha integration easy.
Today, we are going to create a simple form with each framework. This will help you in creating your first application with React using hCaptcha as your anti-bot and anti-abuse platform.
With NPM installed, let’s run `npm install -g create-react-app`. This will install React, and allow us to use the CLI tools to easily scaffold a “Hello World” app!
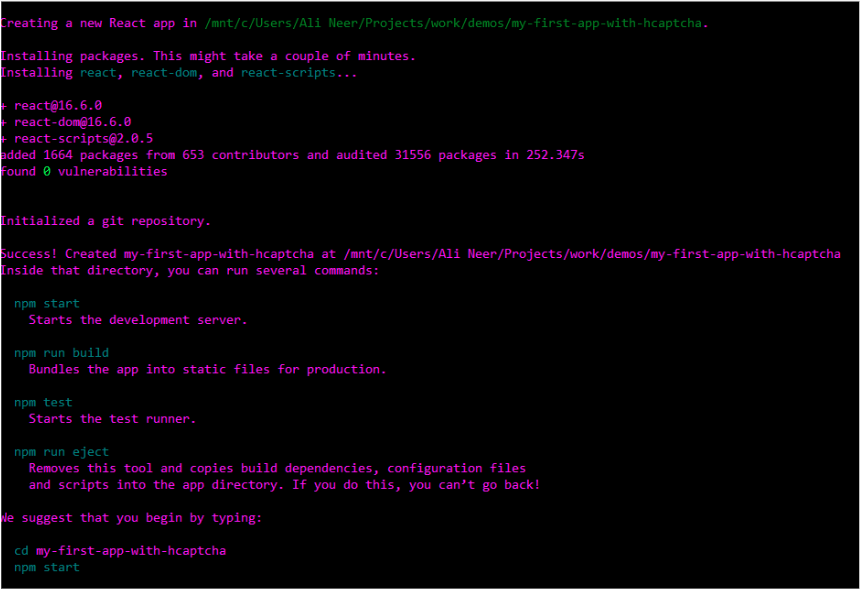
Now, let’s run `create-react-app my-first-app-with-hcaptcha`

A lot of the boilerplate will be done for us here. There’s a list of NPM commands to run, and let’s cd into our project and then start the server.
Unless otherwise specified, your app will run on localhost:3000. React will start the development server and open a browser window for you.

Success!
Okay, let’s start hacking.

We see this in our /src directory.
The first thing we are going to do is delete the base of this app.
Before:
Awesome! We did it!
Now, let’s run `npm install @hcaptcha/react-hcaptcha — save`
This will install react-hcaptcha, our custom component for hCaptcha, and add it to our packages. You will need to signup at hCaptcha.com to get a personal sitekey.
Now, let’s add it to our app:
Open your browser, and you should see our widget in your form. If you try to sign up, you will need to complete the captcha first. When you do this, you will see the token verified response in the console.
Now that the frontend is sending back an hCaptcha passcode, you’ll just need to submit the form data to your server as usual and then have your server check the passcode token handed to see if it’s valid.
You can use one of the pre-existing modules for Node, Express, Flask, etc, or follow the docs at hCaptcha.com to implement the simple /siteverify endpoint call, sending the user’s passcode and your secret key back to us to see if it’s correct.
Congrats! You have made your first hCaptcha-using app with React!
hCaptcha is a new way to monetize site traffic. If you already serve captchas and would like to be compensated for the effort, sign up at hCaptcha.com.
And if you’re feeling inspired by the possibilities here, perhaps we should be working together! We’re hiring ML scientists and senior developers in SF and worldwide. You’d be joining a team of seasoned folks working on research and implementation for products and services used at scale by the largest companies in the world. Details at https://www.intuitionmachines.com/jobs